
3D and AR have become common wish list items for brands and marketers across industries, with consumers frequently voicing the desire for better, more complete shopping experiences. Brands not only see those consumer demand signals but also recognize strong results and concrete ROI after deploying 3D and AR in eCommerce.
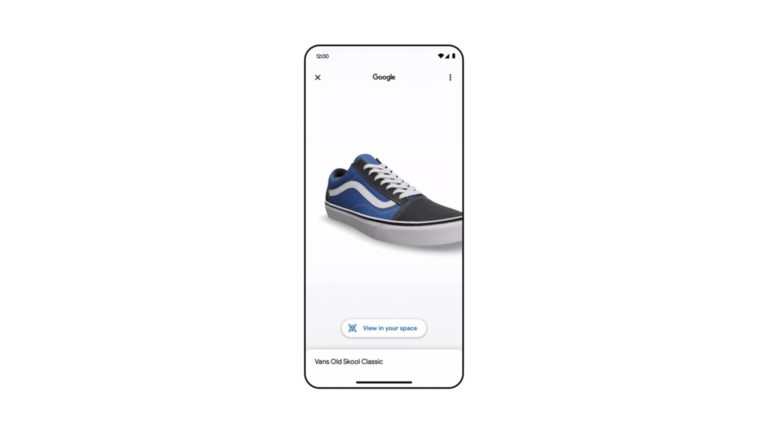
To define those two terms, 3D in eCommerce involves dimensional models that shoppers can spin, zoom, customize, and consider from all angles. This is also known as a product configurator. AR does something similar, with the additional ability to dimensionally visualize 3D models in physical space.
Both modalities continue to demonstrate a strong business case for brands and retailers, as noted. To quantify that, a few of the well-documented and compelling benefits of 3D and AR configurators include:
- 4X time spent with products on-site
- 94% higher conversions on products enabled with 3D
- 35% reduction in eCommerce returns
In today’s competitive market, results such as these are impossible to ignore. However, when it comes to implementing a 3D strategy, many companies struggle with where to begin and how to bring their products to life through product visualization.
Getting Started
When looking to add product visualization or visual configuration to an eCommerce website, following several tips will save time, effort, and dollars. Here are three to get started…
1. Choose A Scalable Platform
3D configurators offer many benefits to brands, starting with backend management and reaching through to front-end business results. When building a product configurator, there are options ranging from a custom build from scratch to plug-ins offered by other tech vendors. While a built-from-scratch solution offers a lot of customization, it comes with a high time and resource cost, as well as considerations for how to maintain and update the solution down the road. Plug-in solutions are generally easy to implement but are limited in their offerings and level of customization. They also may come with scale limitations.
To get the best of both worlds, choose a product visualization platform designed to offer customized service and design with the capabilities to scale and grow with the brand. Dopple offers a seamless process for integrating tailored solutions built to serve the needs of brands today and handle the growth and expansion of 3D eCommerce experiences in the future.
2. Product Configurators Should Be Front & Center
One of the most common mistakes in implementing a 3D visual configurator is not making the experience highly visible. Don’t hide the configurator on the third slide of a carousel or below the fold of a page; ensure the experience is visible and compelling from the start by making the configurator’s primary product image and driving visitors to explore and engage with the model.
Companies implementing 3D product configurators are seeing 71% of buyers configuring a product, and 4x time spent on a page, leading to higher conversion rates.
3. Include Gesture Clues & Guides
In addition to placing the product configurator front and center, provide visitors with cues and guides on how to experience the product in 3D and configure options. Many brands choose to enable an auto-rotate feature, which adds movement to the model if a visitor does not engage with the experience within a certain amount of time. Animation is another commonly enabled feature, allowing shoppers to see the function and form of a product. Annotated hot spots may be added to educate shoppers on unique selling points, product features, and even additional products that may be purchased alongside the product being viewed.
Invest in Experience
Adding a 3D product configurator to an eCommerce site is an investment in the experience being delivered to consumers. Research shows 80% of consumers already believe the buying experience is as important as the product; as they become more critical of the products and brands they choose to engage with, the power of a compelling experience will be further highlighted.
 Katherine McInnes is community and content marketing manager at Dopple. A version of this article first appeared on the Dopple blog.
Katherine McInnes is community and content marketing manager at Dopple. A version of this article first appeared on the Dopple blog.