
As examined in a report from our research arm, ARtillery Intelligence, web AR continues to emerge as an opportune vessel for immersive experiences. For those unfamiliar, this is when AR is delivered through the mobile browser as opposed to apps. This offers several advantages.
For example, it avoids some of the download friction inherent in native apps. Instead, AR is just a URL (or QR code) away. This is important when discovering AR in daily encounters – waiting for an app dampens the serendipity. AR is too early and unproven to make users work for it.
There are also developer benefits in being able to reach broader audiences that aren’t fragmented by operating systems and app stores… they just need a browser. This all took a step forward when Niantic acquired web AR leader 8th Wall in March to gain more web AR capability.
More recently, Niantic integrated its Lightship platform with 8th Wall’s web AR engine – a peanut butter and chocolate moment for AR. So to commemorate this move, we’re featuring 8th Wall’s session at AWE USA for this week’s XR Talks, including video and strategic takeaways below.
A Different Route
Though apps are a dominant vessel for mobile content in general – consuming 4 out of every 5 minutes users spend on smartphones according to Nielsen – AR could go a different route. Web AR offers several benefits, as noted above, given less friction in launching experiences.
This is owed to the mobile browser’s universality…and avoiding app stores. Though AR is compelling, in its own right, it hasn’t proven itself enough to justify making new users stop and wait ~60 seconds for an app to install. Sometimes the AR experience itself is only 30 seconds.
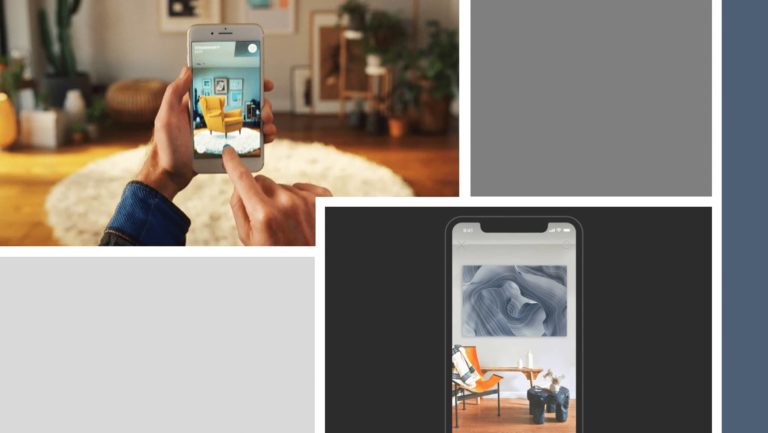
For example, AR’s biggest opportunity lies in serendipity, such as encountering an immersive experience in a store aisle or on a wine label. That serendipity begs for an activation process that’s dynamic. And that’s where the browser’s universal positioning comes in handy.
For developers, web AR offers advantages such as reaching more devices and not getting tripped up in platform fragmentation. It also builds on years of web-stack development and programming languages so it taps into developers’ existing skills, says 8th Wall’s Rigel Benton.
Addressing another key developer pain point, they can sidestep app store red tape. For example, when they need to rapidly test new features or push updates, they don’t need to go through app store approval processes or onerous versioning. They can simply push updates on the fly.
How and Why
All the above covers the why for web AR. What about the how. In other words, what are best practices for tactical execution? This is where 8th Wall’s platform comes in, as it offers an engine that specializes in web AR development – one of the reasons Niantic acquired it.
The other reason for Niantic’s acquisition was 8th Wall’s execution in lowering barriers for AR creation. For example, its Cloud Editor offers a web-based development engine (walking the walk for all-things web) for developing AR experiences that can be pushed live in the above ways.
8th Wall’s Benton and Tomaricho walk us through the creation process (jump to that part here), demonstrating the platform’s onboarding advantages among existing web developers. For reasons noted, they can pick up the tool quickly, thus lowering barriers to wide-scale AR creation.
Meanwhile, 8th Wall’s capabilities continue to evolve such as creating AR lenses for cylindrical and conical surfaces. Given AR’s popularity as a marketing medium for beverage brands, this opens up ample opportunity for wine bottles and coffee cups, which translates to monetization.
Speaking of capabilities, these functional evolutions are a key step for web AR. Though it holds several practical advantages, it has always trailed native apps in functionality. That gap continues to close thanks to 8th Wall, thus tipping the scales towards web AR as a go-to format.
We’ll pause there and cue the full video below for more color…